En este tutorial, te guiaré en la creación de un generador de nombres de empresas usando Next.js, Tailwind CSS y la biblioteca de OpenAI. Estaremos utilizando la API de OpenAI para generar sugerencias de nombres de empresas basadas en una descripción proporcionada por el usuario.¡Comencemos!
Requisitos:
Conocimientos básicos de JavaScript y de Reactjs. Tener instalado Node.js 14.6.0 o superior en tu computador. Un editor de código como Visual Studio Code o cualquier otro de tu preferencia. APi Key de openAI que la puedes obtener desde aquí. Paso 1: Configuración del proyecto Crea un nuevo proyecto Next.js utilizando create-next-app: npx create-next-app@latest nombre-del-proyecto 2. Durante la instalación se te preguntará si deseas instalar Tailwind CSS. Le indicas que sí, ya que lo estaremos usando para dar estilos a nuestra interface.
- Después de creado el proyecto ingresa a su directorio con:
cd nombre-del-proyecto 4. Ahora instalaremos la librería de OpenAI con la cual haremos las peticiones y obtendremos los nombres.
npm install openaiYa tenemos nuestro proyecto configurado, solo nos queda abrirlo con nuestro editor de código y a comenzar a codear.
Paso 2: Integrar la API de OpenAI Crea un archivo .env.local en la raíz del proyecto y agrega tu clave API de OpenAI:
OPENAI_API_KEY=tu_clave_api- Crearemos la función que hará la petición a OpenAI y nos retornará un texto con la respuesta. Para esto, crearemos dentro del directorio pages/api/ un archivo con el siguiente código:
import { Configuration, OpenAIApi } from "openai";
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
export default async function (req, res) {
const { companyDescription } = req.body;
const completion = await openai.createCompletion({
model: "text-davinci-003", //Modelo de OpenAI a utilizar para generar los nombres
prompt: generatePrompt(companyDescription), //Texto inicial que se envía al modelo junto con la descripción
temperature: 0.6, //Parámetro que controla la "creatividad" del modelo
max_tokens: 2048, //Longitud máxima en tokens de la respuesta generada por OpenAI
});
res.status(200).json({ result: completion.data.choices[0].text });
}
function generatePrompt(companyDescription) {
return `Crea una lista de 4 ideas de nombres para mi empresa que tiene la siguiente descripción:${companyDescription}`;
}El código de arriba hace lo siguiente:
Importamos las clases “Configuration” y OpenAI Api de la librería OpenAI. Creamos una instancia de “Configuration” y asignamos la clave de autenticación a una variable apiKey.
Creamos una instancia de OpenAI Api utilizando el objeto “configuration” anterior. Exportamos una función asíncrona que toma la solicitud (req) y (res) HTTP como parámetros. La solicitud debe contener un objeto JavaScript con una clave llamada “companyDescription” que representa la descripción de la empresa para la cual se desea generar nombres. Llamamos a la función “createCompletion” de la instancia de OpenAI Api para generar sugerencias de nombres de la empresa con la descripción conocida. Obtenemos una respuesta HTTP con un objeto JSON que contiene el resultado de OpenAI. Creamos una función auxiliar que toma la descripción de la empresa y la incorpora en una cadena de texto que será utilizada como texto inicial en la función “createCompletion”. Paso 3: Crear la interfaz de usuario
En nuestro archivo /pages/index.js del proyecto agregaremos el siguiente código:
// Importamos las clases Head y useState desde la librería Next.js y React respectivamente
import Head from "next/head";
import { useState } from "react";
// Definimos el componente Home como función
export default function Home() {
// Definimos el estado del componente utilizando useState
const [companyDescription, setCompanyDescription] = useState("");
const [loading, setLoading] = useState(false);
const [result, setResult] = useState([]);
// Definimos una función asíncrona que se ejecutará al enviar el formulario
async function onSubmit(event) {
event.preventDefault();
if (loading) {
return;
}
setLoading(true);
setResult("");
const response = await fetch("/api/generate-name", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ companyDescription }),
});
const data = await response.json();
setResult(data.result.split("\n"));
setLoading(false);
setCompanyDescription("");
}
// Definimos el componente visual
return (
<main className='flex min-h-screen flex-col items-center justify-between p-10'>
<div className='flex flex-col md:w-1/2'>
<Head>
<title>Generador de nombres para empresas</title>
</Head>
<div className='flex flex-col justify-center'>
<h1
className='mb-4
text-4xl
font-extrabold
leading-none
tracking-tight
md:text-5xl
lg:text-6xl
dark:text-white
text-center
'>
Genera el nombre de tu empresa 💡
</h1>
<form onSubmit={onSubmit}>
<div className='flex flex-col justify-items-center mb-6'>
<label>Describe tu empresa</label>
<textarea
className='block p-2.5 w-full text-sm text-gray-900 bg-gray-50 rounded-lg border border-gray-300 focus:ring-blue-500 focus:border-blue-500 dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400 dark:text-white dark:focus:ring-blue-500 dark:focus:border-blue-500'
rows='4'
type='text'
name='companyDescription'
placeholder='Ingresa de que va tu empresa'
value={companyDescription}
onChange={(e) =>
setCompanyDescription(e.target.value)
}></textarea>
</div>
<div className='flex flex-col justify-items-center mb-6'>
<input
type='submit'
className='text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 font-medium rounded-lg text-sm px-5 py-2.5 mr-2 mb-2 dark:bg-blue-600 dark:hover:bg-blue-700 focus:outline-none dark:focus:ring-blue-800'
value='Generar'
/>
</div>
</form>
{loading ? (
<div>
<h3>Creando nombres 🧪💡</h3>
</div>
) : (
<ol>
{result.map((item, index) => (
<li key={index}>{item}</li>
))}
</ol>
)}
</div>
</div>
</main>
);
}En general, este código define un componente Home que representa la interface de la aplicación. Este componente utiliza el hook useState para almacenar la descripción de la empresa proporcionada por el usuario, el estado del loading y el resultado generados por la API de OpenAI.
Cuando se envía el formulario utilizando la función onSubmit, se realiza la petición llamando a la función “generate-name” y se usa la respuesta para actualizar el estado del componente. Además, con el método split preparamos el arreglo para que al momento del renderizado pueda ser iterado y mostrado en forma de lista.
Para estilizar el componente usamos las clases de Tailwind CSS, también usamos el componente “Head” de Next.js para darle un título a nuestra aplicación y agregamos un encabezado H1, un formulario de entrada de texto y una lista de sugerencias de nombres. Si el formulario está en proceso de carga, se muestra un mensaje de espera. Si la generación está completa, se muestra una lista de sugerencias de nombres.
Paso 4: Iniciamos nuestro proyecto Ha llegado el momento de la verdad, iniciamos nuestro proyecto con el comando:
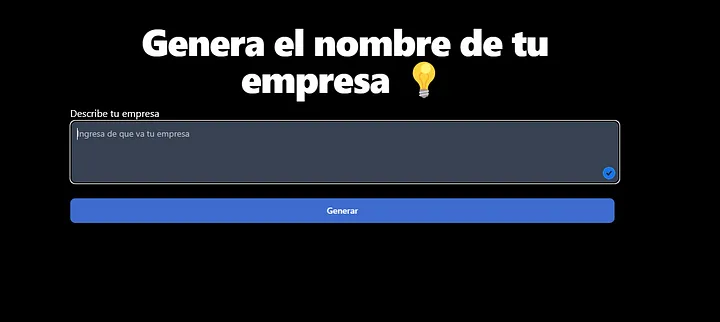
npm run devY abrimos nuestro explorador con la siguiente dirección http://localhost:3000 y si todo fue bien deberías ver algo como esto.

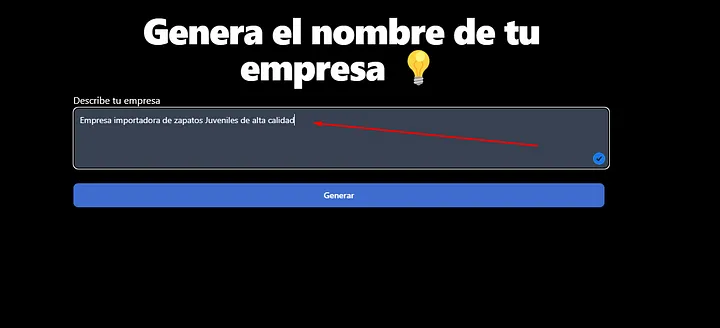
Coloca una pequeña descripción de tu empresa. Ejemplo:

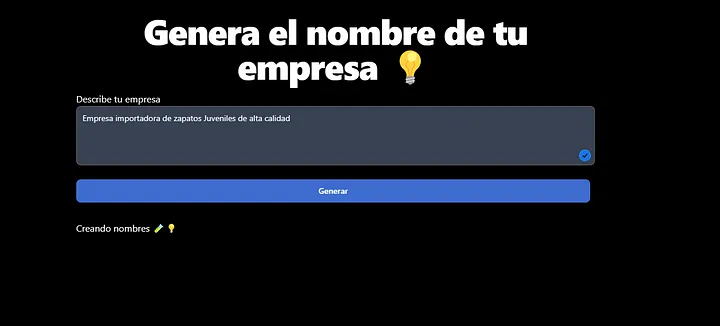
Espera a que te genere la lista de ideas.

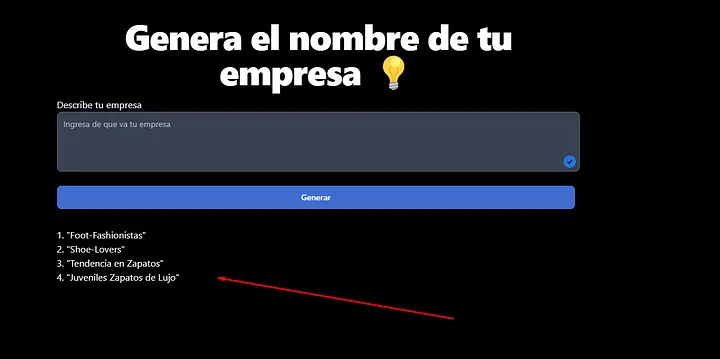
Y listo allí tienes una lista de cuatro posibles nombres para tu empresa.

Este fue un tutorial muy básico que te enseña a como consumir la API de OpenAI. Ahora imagina todo lo que podrías hacer con esta base de código. Por cierto, aquí te dejo este link del repositorio donde te puedes descargar el proyecto.
Si quieres otro tutorial como este, pero usando herramientas No-code deja tu comentario y sígueme en mis redes sociales donde también estaré mostrando contenidos como este.
